适用领域
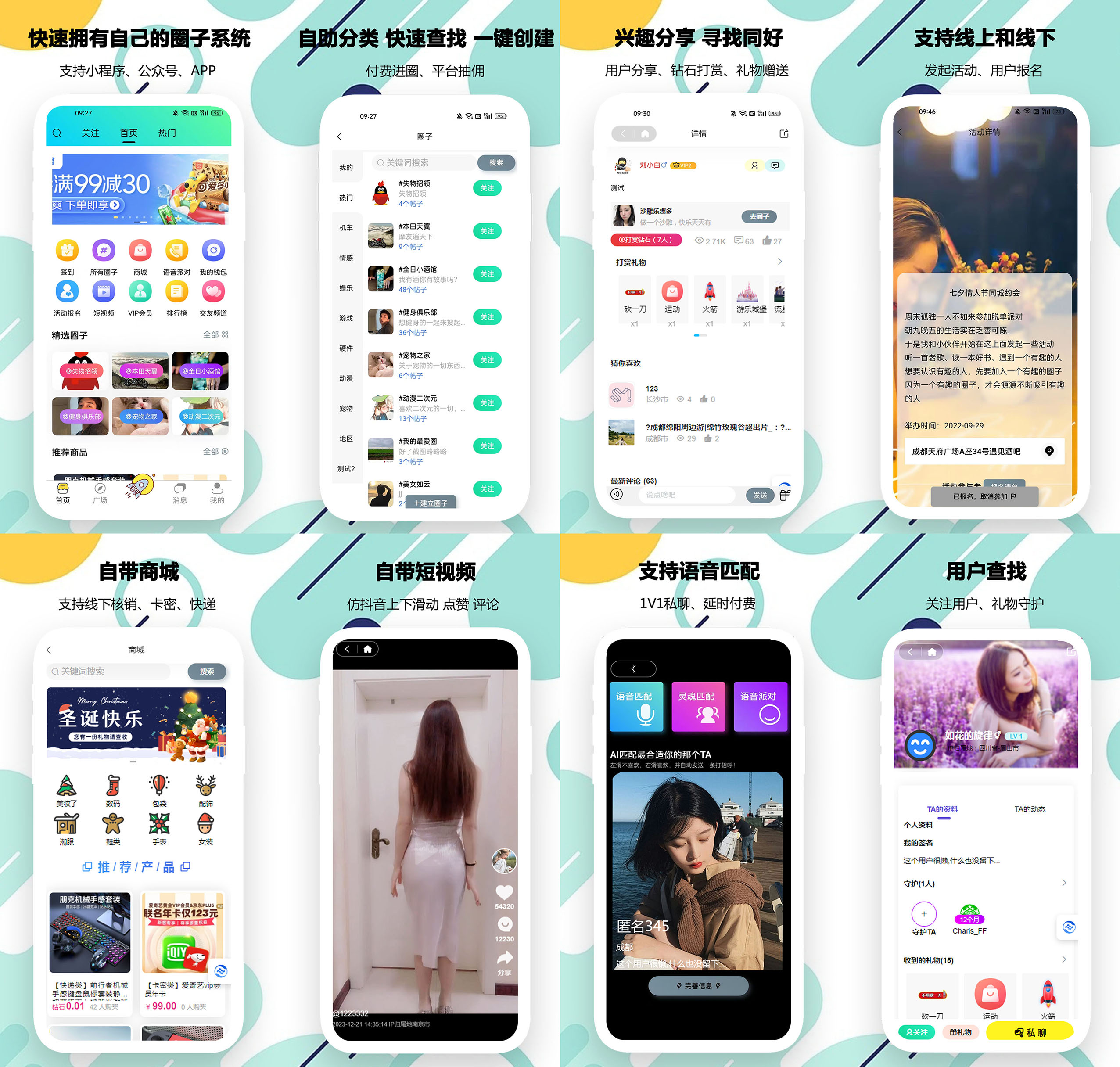
一、行业圈子:您可以使用在你的行业领域,让本行业的有交流和联系的圈子。
二、地方圈子:您可以使用在本地区,运营地方性的综合圈子或论坛,搭配商城频道,可以做类似美团的本地到店消费,搭配交友频道可做本地社交。搭配圈子可做信息发布类。
三、纯社交圈子:搭配交友频道,和语聊房间频道可运营娱乐社交类APP,可实现VIP充值盈利和虚拟礼物主播分成模式,
四、游戏开黑圈子:搭配语聊与交友。可作为游戏开黑组队和代练模式交易。
五、兴趣圈子:你所熟悉的某个兴趣点专注领域,种草社区结合商城系统。直接种草和电商结合。
六、活动搭子类:为用户提供活动组局、搭子、商家活动发布类产品。
七、我们提供十多款丰富功能的插件,可选择搭配。
一、融合前准备工作
- 技术栈配置
前端(Uni-APP)
开发环境:HBuilderX 或 VS Code(需安装 Uni-APP 插件)。
依赖管理:通过 npm 或 yarn 安装所需依赖(如 uView UI 组件库)。
配置文件:在 manifest.json 中配置多端参数(如小程序 AppID、H5 路由等)。
后端(ThinkPHP6)
开发环境:PHP 7.4+、Nginx/Apache、MySQL 5.7+。
框架安装:通过 Composer 安装 ThinkPHP6,并配置虚拟主机。
依赖管理:使用 Composer 安装扩展包(如 EasyWeChat 用于微信接口开发)。 - API 对接设计
接口规范:
统一使用 RESTful API 风格,定义清晰的接口路径(如 /api/user/login)。
返回数据格式:{ code: 200, message: "success", data: {} }。
认证机制:
使用 JWT 或 Token 认证,前端在请求头中携带 Authorization: Bearer 。
接口签名:对关键接口进行签名验证,防止恶意调用。
二、融合过程中的挑战与解决方案
- 跨域问题
问题描述:前端 H5 调用后端 API 时,浏览器会因跨域限制报错。
解决方案:
前端代理:在 Uni-APP 的 manifest.json 中配置 devServer.proxy,将 /api 请求代理到后端地址。
后端配置:在 ThinkPHP6 的 middleware.php 中注册 AllowCrossDomain 中间件,允许跨域请求。 - 接口数据同步
问题描述:多端数据不一致,如用户在小程序修改资料后,H5 端未同步。
解决方案:
使用 WebSocket 或长轮询实现实时推送。
在关键操作后(如发帖、修改资料),后端主动推送更新到相关客户端。 - 性能优化
问题描述:多端渲染导致性能下降,如列表页加载缓慢。
解决方案:
分页加载:后端接口支持分页,前端实现无限滚动或分页控件。
图片压缩:使用 WebP 格式或 CDN 加速图片加载。
缓存策略:对不常变化的数据(如圈子列表)进行本地缓存。
三、融合后的优势与问题
- 优势
开发效率高:一套代码适配多端,减少重复开发。
维护成本低:统一后端接口,便于功能迭代和问题排查。
用户体验一致:多端界面和交互逻辑统一,降低用户学习成本。 - 可能存在的问题
兼容性问题:部分原生功能(如蓝牙、NFC)在不同平台表现不一致。
性能瓶颈:复杂交互(如实时聊天)在 H5 端可能卡顿。
调试难度:多端联调时,问题定位较复杂。
四、具体实施步骤与代码示例
- 环境搭建
后端:
cd tp6
composer require overtrue/wechat # 安装微信开发 SDK
前端:
使用 HBuilderX 创建 Uni-APP 项目
- 前端调用示例(Uni-APP)
登录页面:
<view>
<input v-model="phone" placeholder="手机号" />
<input v-model="password" placeholder="密码" type="password" />
<button @click="login">登录</button>
</view>
</template>
<script>
export default {
data() {
return {
phone: '',
password: ''
};
},
methods: {
async login() {
const res = await uni.request({
url: 'https://your-api.com/api/user/login',
method: 'POST',
data: { phone: this.phone, password: this.password }
});
if (res[1].data.code === 200) {
uni.setStorageSync('token', res[1].data.data.token);
uni.switchTab({ url: '/pages/index/index' });
} else {
uni.showToast({ title: res[1].data.message, icon: 'none' });
}
}
}
};
</script>
五、优化建议与改进方向
- 接口性能优化:
使用 Redis 缓存热点数据(如圈子列表、用户信息)。
对复杂查询(如帖子列表)进行分表或读写分离。 - 前端体验优化:
使用骨架屏提升页面加载体验。
对长列表进行虚拟滚动优化。 - 安全加固:
对接口进行限流,防止暴力破解。
敏感操作(如支付)增加二次验证(如短信验证码)。 - 扩展性优化:
使用微服务架构拆分后端服务(如用户服务、圈子服务)。
引入 GraphQL 替代 RESTful API,提升前端灵活性。