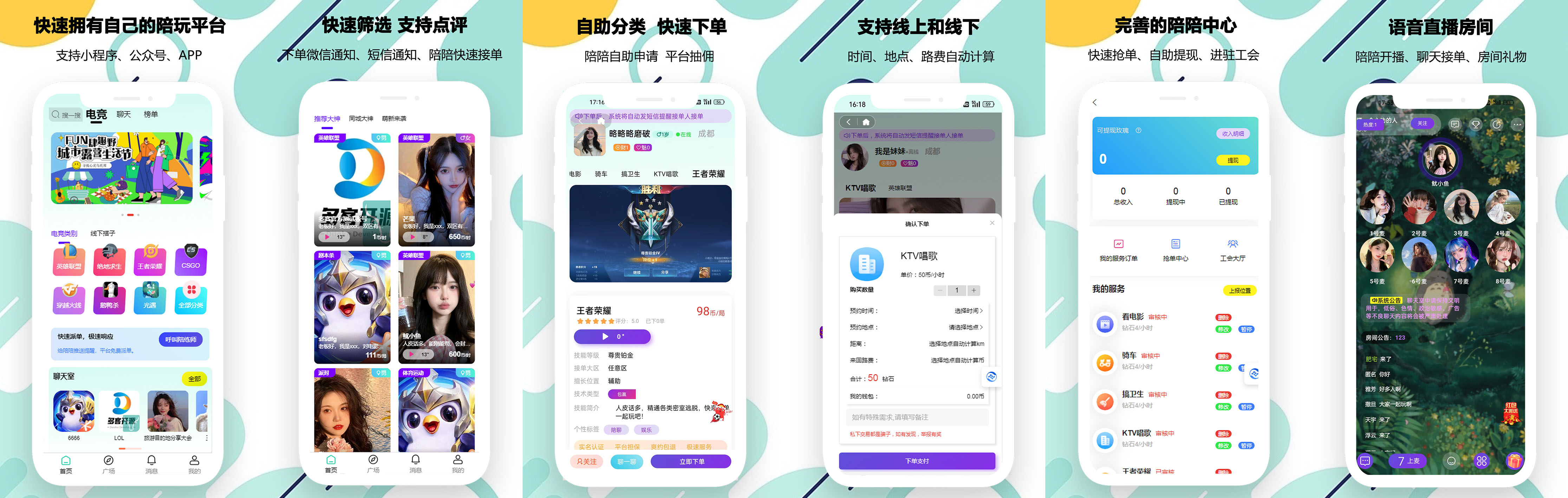
陪玩公众号 陪玩小程序陪玩app 陪玩系统源码 陪玩平台源码 陪玩平台搭建 游戏陪玩源码 线上游戏陪玩源码 线上游戏平台搭建 线上游戏代练系统 下线付费搭子源码 线下家政平台 线下家政源码 线下预约服务源码 陪玩陪聊系统源码 陪玩平台搭建 游戏陪玩系统,全开源陪玩平台源码MM约玩声优服务陪玩系统源码开黑约玩源码可封装APP教程,多客陪玩系统源码,线上游戏开黑陪玩,线下预约家政服务,语音陪聊,陪玩成品搭建,源码交付,线下预约家政服务,语音陪聊,陪玩成品搭建,源码交付基于Vue+thinkPhP6前后端分离的多客陪玩管理系统。
连麦技术通常用于实时音视频互动场景,如直播连麦、在线会议等。实现连麦功能涉及音视频采集、传输、渲染以及信令控制等环节。以下是一个基于 WebRTC 的简化连麦技术代码示例,展示如何建立点对点音视频连接:

1. 获取本地音视频流
使用 getUserMedia 获取本地摄像头和麦克风的数据流:
try {
const stream = await navigator.mediaDevices.getUserMedia({
video: true,
audio: true
});
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
return stream;
} catch (error) {
console.error('Error accessing media devices.', error);
}
}
说明:
navigator.mediaDevices.getUserMedia:调用浏览器 API 获取音视频流。
video: true, audio: true:指定同时获取视频和音频流。
srcObject:将获取的流绑定到 HTML 视频元素上显示。
2. 创建 WebRTC 连接
使用 RTCPeerConnection 建立点对点连接:
iceServers: [{ urls: 'stun:stun.l.google.com:19302' }] // 使用 Google 的 STUN 服务器
};
let localStream;
let peerConnection;
async function startCall() {
localStream = await getLocalMediaStream();
peerConnection = new RTCPeerConnection(configuration);
// 添加本地流到连接中
localStream.getTracks().forEach(track => {
peerConnection.addTrack(track, localStream);
});
// 处理 ICE 候选者
peerConnection.onicecandidate = event => {
if (event.candidate) {
sendMessage({ type: 'candidate', candidate: event.candidate });
}
};
// 处理远程流
peerConnection.ontrack = event => {
const remoteVideo = document.getElementById('remoteVideo');
remoteVideo.srcObject = event.streams[0];
};
// 创建 SDP Offer
const offer = await peerConnection.createOffer();
await peerConnection.setLocalDescription(offer);
sendMessage({ type: 'offer', sdp: offer });
}
说明:
RTCPeerConnection:WebRTC 的核心对象,用于管理点对点连接。
iceServers:配置 STUN/TURN 服务器,用于 NAT 穿透。
addTrack:将本地流的音视频轨道添加到连接中。
ontrack:当接收到远程流时触发,用于渲染远程视频。
createOffer:创建 SDP Offer,用于发起连接请求。
3. 处理信令交换
通过 WebSocket 或其他信令服务器交换 SDP 和 ICE 候选者信息:
socket.onmessage = async event => {
const message = JSON.parse(event.data);
switch (message.type) {
case 'offer':
await peerConnection.setRemoteDescription(new RTCSessionDescription(message.sdp));
const answer = await peerConnection.createAnswer();
await peerConnection.setLocalDescription(answer);
sendMessage({ type: 'answer', sdp: answer });
break;
case 'answer':
await peerConnection.setRemoteDescription(new RTCSessionDescription(message.sdp));
break;
case 'candidate':
await peerConnection.addIceCandidate(new RTCIceCandidate(message.candidate));
break;
}
};
function sendMessage(message) {
socket.send(JSON.stringify(message));
}
说明:
WebSocket:用于信令交换,连接信令服务器。
setRemoteDescription:设置远程端的 SDP 描述。
createAnswer:创建 SDP Answer,用于响应连接请求。
addIceCandidate:添加 ICE 候选者,用于建立连接。
4. HTML 结构
<video id="remoteVideo" autoplay playsinline></video>
<button onclick="startCall()">Start Call</button>
说明:
autoplay 和 playsinline:确保视频自动播放并在行内显示。
startCall 按钮:用于触发连麦流程。
5. 关键点总结
音视频采集:使用 getUserMedia 获取本地音视频流。
信令交换:通过 WebSocket 或其他信令服务器交换 SDP 和 ICE 候选者信息。
点对点连接:使用 RTCPeerConnection 建立点对点连接,处理音视频流的传输和渲染。
错误处理:在实际应用中,需要添加更多的错误处理和边界情况处理。
6. 注意事项
浏览器兼容性:确保使用的 WebRTC API 在目标浏览器中受支持。
网络环境:连麦功能对网络环境要求较高,需要稳定的网络连接。
安全性:在生产环境中,确保信令交换和音视频传输的安全性,可以使用 HTTPS 和 WSS。
7. 扩展功能
多用户连麦:可以通过 MCU(Multipoint Control Unit)或 SFU(Selective Forwarding Unit)服务器实现多用户连麦。
音频处理:可以使用 Web Audio API 对音频进行处理,如降噪、回声消除等。
视频处理:可以使用 Canvas 或 WebGL 对视频进行处理,如添加滤镜、特效等。